「Twenty Ten」にテーマを変更し、うまくアレンジできたと思ったら、問題があることがわかった。
「Internet Explorer 9 Beta」を使っており、これまで「すべてのWebサイトを互換表示で表示する」設定にしていたので気がつかなかったのだが、互換表示にしないと、ヘッダーの画像が右にずれて、正しく表示しないことがわかったのである。
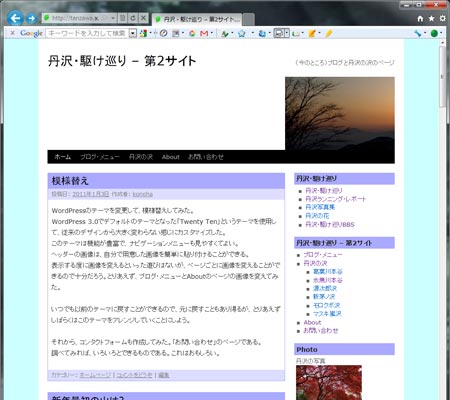
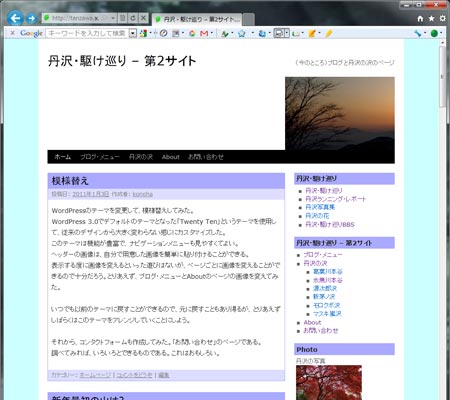
(IE9標準モードではヘッダーの画像が正しく表示されない。)

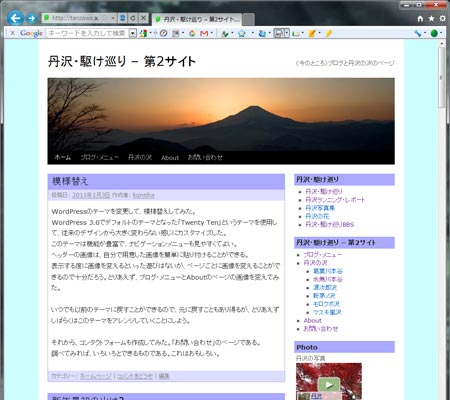
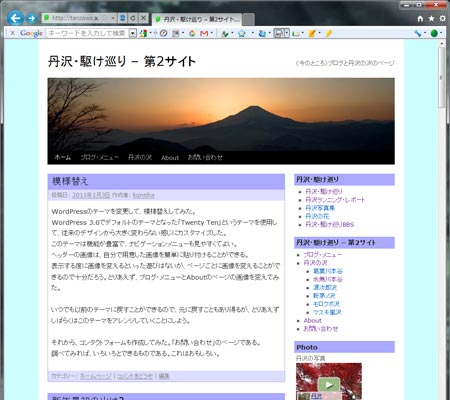
(互換表示モードにすれば、正しく表示される。)

ちなみに、「Firefox」や「Google Chrome」では問題なく表示される。
従来から、ブラウザーによって表示が変わってしまうことは知っていたが、これだけ違ってしまうと問題である。
どうやらCSSの解釈が違ってしまっているようなのだが、WordPressのCSSは設定項目が非常に多く、きめ細かな設定をしているので、どこかに問題があるのか検証するのもむずかしい。なので、「Twenty Ten」か「Internet Explorer」のどちらに問題があるのかよくわからない。
IE9で表示が崩れた場合、簡単にそのサイトを互換表示モードで表示するように変更できるとはいえ、気持ちの良いものでもない。標準モードでも正しく表示してほしいものである。
WordPressはまもなく3.1がリリースされ、標準テーマの「Twenty Ten」も1.2にバージョンアップされる。はたして新しいバージョンで、この問題は改善されるのだろうか?
(1/17追記)
Internet Explorerの開発者ツールを使用してCSSをチェックして、とりあえず正常に表示させる方法はわかった。
しかし、現状のどこに問題があるのかという点については、私のいい加減な知識ではよくわからない。
WordPress 3.1のリリースは間近なようだし、このままもう少し様子を見ることにしよう。
(2/11追記)
Internet Explorer 9 RCでは、この問題は解消された。
ということは、「Twenty Ten」のCSSに問題があったのではなく、IE9 Betaに問題があったようである。
 (互換表示モードにすれば、正しく表示される。)
(互換表示モードにすれば、正しく表示される。)
 ちなみに、「Firefox」や「Google Chrome」では問題なく表示される。
従来から、ブラウザーによって表示が変わってしまうことは知っていたが、これだけ違ってしまうと問題である。
どうやらCSSの解釈が違ってしまっているようなのだが、WordPressのCSSは設定項目が非常に多く、きめ細かな設定をしているので、どこかに問題があるのか検証するのもむずかしい。なので、「Twenty Ten」か「Internet Explorer」のどちらに問題があるのかよくわからない。
IE9で表示が崩れた場合、簡単にそのサイトを互換表示モードで表示するように変更できるとはいえ、気持ちの良いものでもない。標準モードでも正しく表示してほしいものである。
WordPressはまもなく3.1がリリースされ、標準テーマの「Twenty Ten」も1.2にバージョンアップされる。はたして新しいバージョンで、この問題は改善されるのだろうか?
(1/17追記)
Internet Explorerの開発者ツールを使用してCSSをチェックして、とりあえず正常に表示させる方法はわかった。
しかし、現状のどこに問題があるのかという点については、私のいい加減な知識ではよくわからない。
WordPress 3.1のリリースは間近なようだし、このままもう少し様子を見ることにしよう。
(2/11追記)
Internet Explorer 9 RCでは、この問題は解消された。
ということは、「Twenty Ten」のCSSに問題があったのではなく、IE9 Betaに問題があったようである。
ちなみに、「Firefox」や「Google Chrome」では問題なく表示される。
従来から、ブラウザーによって表示が変わってしまうことは知っていたが、これだけ違ってしまうと問題である。
どうやらCSSの解釈が違ってしまっているようなのだが、WordPressのCSSは設定項目が非常に多く、きめ細かな設定をしているので、どこかに問題があるのか検証するのもむずかしい。なので、「Twenty Ten」か「Internet Explorer」のどちらに問題があるのかよくわからない。
IE9で表示が崩れた場合、簡単にそのサイトを互換表示モードで表示するように変更できるとはいえ、気持ちの良いものでもない。標準モードでも正しく表示してほしいものである。
WordPressはまもなく3.1がリリースされ、標準テーマの「Twenty Ten」も1.2にバージョンアップされる。はたして新しいバージョンで、この問題は改善されるのだろうか?
(1/17追記)
Internet Explorerの開発者ツールを使用してCSSをチェックして、とりあえず正常に表示させる方法はわかった。
しかし、現状のどこに問題があるのかという点については、私のいい加減な知識ではよくわからない。
WordPress 3.1のリリースは間近なようだし、このままもう少し様子を見ることにしよう。
(2/11追記)
Internet Explorer 9 RCでは、この問題は解消された。
ということは、「Twenty Ten」のCSSに問題があったのではなく、IE9 Betaに問題があったようである。 