個人的にはスマホでホームページを見ることはあまりないのだが、世間一般ではスマホでホームページを見る人はけっこう多いらしい。ならば、自分のサイトはPC専用などと言わず、スマホでも見やすいページにすべきである。
実際、Googleはモバイルフレンドリーでないサイトは評価を下げており、レスポンシブデザインを推奨しているようだ。
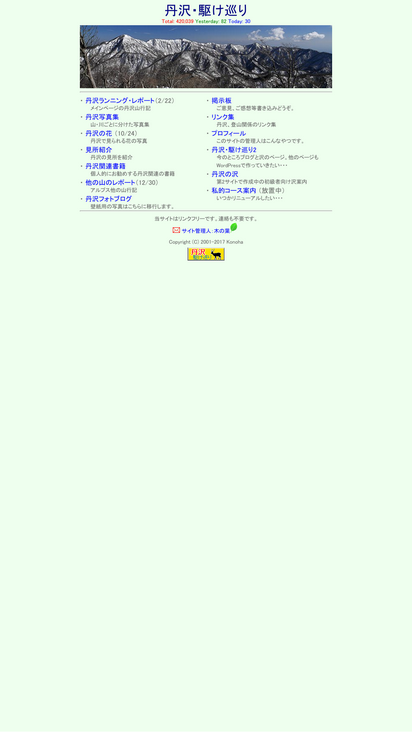
さて、私のサイトが実際にスマホではどのように表示されていたかというと・・・

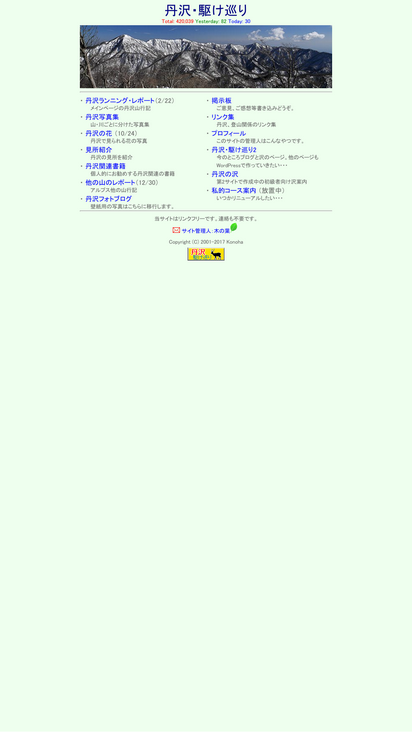
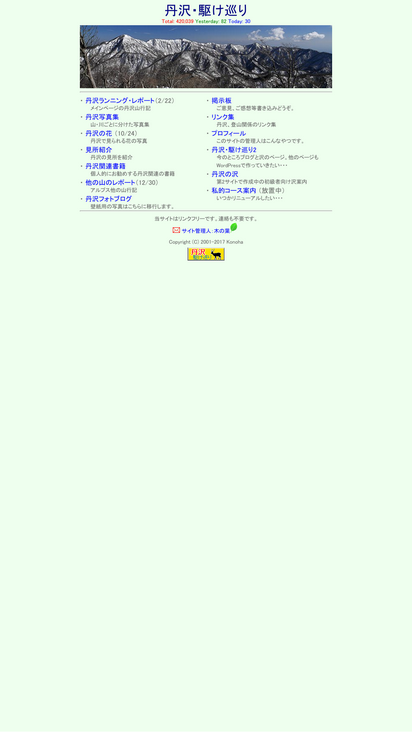
スマホで表示されるトップページ画面(修正前)
文字が小さくて見づらい。
簡単に拡大表示できるが、初期の表示はこんなに小さく表示され、ページ移動も面倒くさい。
これはもっと見やすい表示に修正したい。
1つのページでPCでもスマホでも見やすい表示に設定することが望ましい。
ちょっと調べてみたら、PCとスマホの両方に対応することはさほどむずかしくないことがわかった。
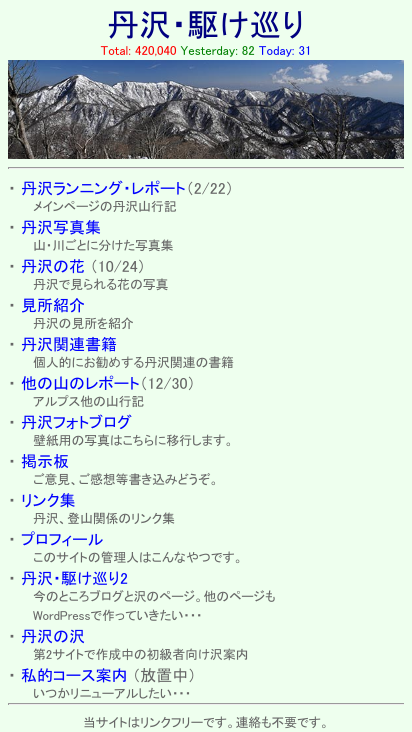
そして、修正した結果が、次の画面である。

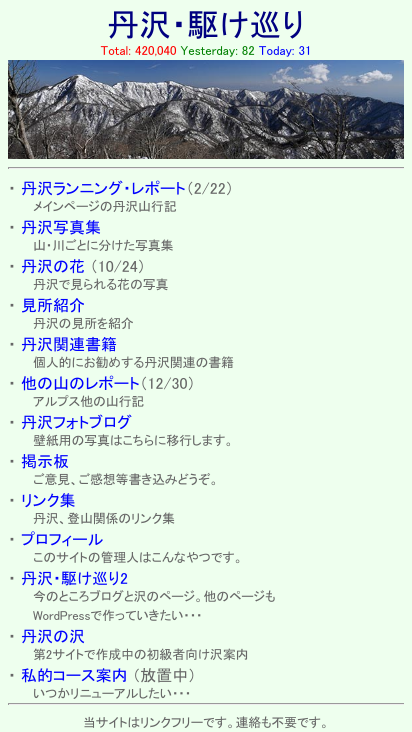
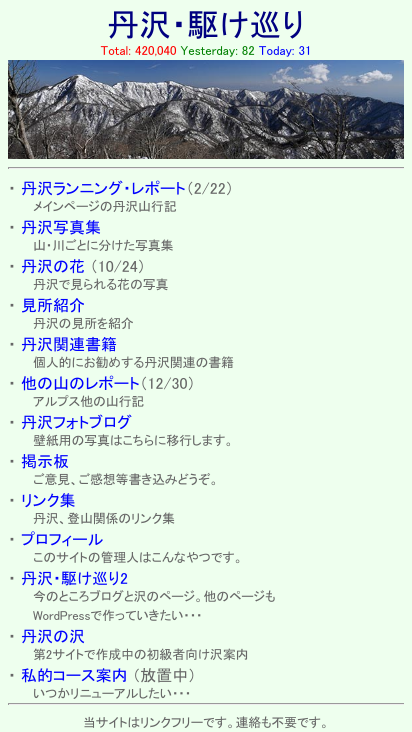
スマホで表示されるトップページ画面(修正後)
PCで見る分にはまったく変わりないのだが、横幅の狭いスマホでは自動的にレイアウトも切り替わる。
これなら文字も普通に読めるし、サイト内のページ移動も普通にできる。
今回行った作業は、たった2つの作業である。
まずはPC・スマホ両対応にするページでビューポートの設定を行い、次に横幅を指定している画像などを画面サイズに応じて縮小する設定を行った。
ビューポートの設定はHTMLファイルにたった1行追加しただけ。
画像などがはみ出さないようにする設定はCSSファイルを編集したのだが、メディアクエリを使用して、画面サイズに合わせて自動的に縮小表示させるものを追記しただけである。
もっとも、すべてのページがこれでうまく修正できたわけではなく、見やすくするためにはもう少し細かな作業が必要なようである。しかし、今後、順次、すべてのページを見やすいページに修正していきたい。
ブログに関しては、すでにレスポンシブデザインのものが多いようだが、WordPressを使用したサイトの場合は、やはり作業の必要がある。しかし、WordPressのテーマを編集するのはたいへんなので、レスポンシブデザインのテーマに変更するのが手っ取り早いようである。
というわけで、現在、よさそうなテーマを探しているところである。適当なテーマが見つかったら、子テーマを作って自分の好みに修正して使用することになるだろう。