投稿ナビゲーション
Joyful Noteの投稿キーによるスパム対策が破られた。
掲示板の迷惑投稿対策はいたちごっこのようである。
そこで、やっぱり、スパム対策の改造を施された掲示板に変更した。
実はこの改造版では、古いバージョンの過去ログファイルにも対応していたので、過去ログを修正しなくても利用することができたのだった。過去ログの修正作業が無駄に終わったとは言わないが、改造版の掲示板に変更する方が早かったな・・・
また、改造版では過去ログでも画像を表示できることがわかった。
ちなみに、過去ログの修正作業はすべて終了していたが、目が疲れてしまい、レポートの更新作業に遅れを来すことになり、結果として、海の日3連休の前にマスキ嵐沢のレポートをアップすることができなかったのだった。それが尾を引いて、槍・穂高のレポート作成も遅れることになった。
KENT-WEBで配布しているフリーソフトのCGI掲示板「Joyful Note」を使い始めたのは2005年の1月である。
以来、ずっと使い続けているものの、スパム投稿の増加に伴って、他のサイトで配布している改造版に変更したり、また、複数画像を投稿可能な掲示板に変更したこともあった。とはいえ、これらの掲示板は「Joyful Note」の改造版であるため、掲示板を変更しても、それまでに投稿されたデータは問題なく表示することができた。
今年になって、再びKENT-WEBで配布している「Joyful Note」に戻すことにしたのだが、ここでちょっと問題が発生した。
複数の画像を投稿できなくなったので、以前、一度に複数の画像を投稿されていた場合、そのうちの1枚のみを表示するようにしておいた。
が、他にも問題があった。
投稿ログの保存形式が掲示板によって若干異なっていたため、リンクが正しく表示されなくなっていた。そこで投稿ログの参照URLの部分を1つずつ修正することになった。
1つずつ修正しなければならないので、面倒と言えば面倒だが、まあ大したことはなかった。
一番の問題は過去ログである。
「Joyful Note」は何度もアップグレードしており、いろいろと機能が追加されているのだが、v2に際して、v1.xxの過去ログを流用することができなくなっていたのである。
過去ログを見る人は少ないかもしれないが、せっかく投稿してもらったものが読めなくなるのは惜しいことである。そこで古いバージョンの過去ログを新しいバージョンの形式に書き直して復活させることにした。
ログファイルはテキストファイルなので、過去ログファイルをテキストエディターで開いて編集するだけである。編集したら、サーバーにアップロードして、実際に開いてみる。編集する際にミスがあれば正しく表示されないので、すぐにわかる。
しかし・・・過去ログを1つずつ編集するのは気の遠くなるような作業である。
1日でできるようなものではなかった。
目がしょぼしょぼして、一気に作業するのは断念した。
ちまちまと少しずつ編集していくことにしよう。
「Joyful Note」の過去ログを流用できなかったのは痛かったが、投稿キーによるスパム投稿対策が可能になったり、アルバム表示機能が追加されたりしており、機能が向上しているのは確かである。
Internet Explorer 9 Betaを使用している間、いろいろなサイトでエラー表示を見ていた。ブログパーツの類が真っ白になってしまうというのが多く見られた。
他ならぬ私のサイトでもブログパーツが真っ白になっていて、修正しなければと思ったのだったが・・・
よくよく調べてみたら、Internet Explorer 9 Betaの標準モードで表示していたのだった。互換表示モードにするとだいたい正常に表示されていた。
また、GPSログを「轍」を使用してGoogleマップに表示させても、標準モードでは、歩いたルートが赤い線で表示されなかった。
このようにIE9 Betaの標準表示モードでは、多くの問題が発生していたので、このサイトのヘッダー画像がずれてしまう問題についても、とりあえず棚上げしておいた。
Internet Explorer RC(製品候補版)が登場したので、さっそくインストールしたところ、これまで標準モードで正常に表示しなかった問題が解消された。
このサイトのヘッダー画像がずれてしまう問題も解消された。やはり、「Twenty Ten」のCSSに問題があったのではなく、IE9 Betaに問題があったようである。
どうも最近、レンタルサーバーが混んでいるのかサイトが表示されなくなることがたびたびある。
トップページほかいくつかのページはSo-netのホームページサービスを利用しているが、大半のページはレンタルサーバーを利用しているので、こちらが表示されないとたいへん腹立たしいことになる。
原因はおそらく同じサーバーを利用している人の中に、サーバーに負荷のかかることをしている輩がいるためだろう。意味のない迷惑ブログでも作っているのかもしれない。
しばらく時間をおいてからアクセスすれば表示してくれるのだが、それまではエラーになるばかりである。
いつも重くて表示に時間のかかるブログなどもあるが、時間がかかっても表示してくれるなら、まだましである。私のレンタルサーバーの場合は、ちょっと読みにいって、すぐにあきらめてしまう感じだ。時間がかかっても読みにいってくれてもよさそうなものを。
こんなときにレンタルサーバーの障害メンテナンス情報を見ると、たしかに混んでいることを示しているのだが、それでも「OK」と表示されている。多少重くても表示してよさそうなものだが、どうしても私のパソコンでは表示してくれない。
他の人たちが私のサイトを見に来て、ちゃんと表示されているのか、それともエラーになってしまうのかわからない。
「見られなかった」と言ってきた人は一人もいないのだ。だから、私のサイトを見られなくなるのが私だけなのか、他の人もなのかよくわからない。
ふと思いついて、携帯からアクセスしてみたら、見ることができた。
携帯から見られるのに、どうして私のパソコンから見ることができないのだろう?
私のパソコンでは、「Internet Explorer」でも「Firefox」でも「Google Chrome」でも表示されない。パソコンのインターネットの設定に原因があるのか、「Norton Internet Security」などのソフトが影響しているのか?
サーバーの移転を考えたほうがいいのかもしれないが、移転先のサーバーが快適に表示してくれるとも限らないので難しい。それに、現状で、他の人たちもレンタルサーバーにあるページを読めなくなるのかどうかわからないのだ。読めなくなるのが私だけなら、サーバー移転の必要はない。
★ 情報求む
このサイトを見にきてくれる人たちも、私と同じようにレンタルサーバーを利用しているページが見られなくなることがあるのか教えてほしいものである。
また鍋割山荘のサイトもすべて同じレンタルサーバーを利用しているので、こちらが表示されないということがあるという方は教えてほしいものである。
なお、トップページすら見えないということはないと思うが、トップページに表示しているアクセスカウンターはレンタルサーバーにあるCGIを呼び出しているので、レンタルサーバーのページを読めないときは、トップページのカウンターも表示されなくなっている。
● 追記 (2月7日)
やっぱりこのサイトも鍋割山荘のサイトも表示しないことがあったというメールをいただきました。
重くなっても表示してくれていればよかったのですが、やっぱりダメなときはダメなんですね・・・
とはいうものの、現状では私が自力で回避することはできず、他力本願にすがるしかないのが現状です。
サーバー移転は本当に最後の手段であり、極力やりたくない。
それでも、今後も事態が改善されないようなら、やるしかないのだけど・・・
「Twenty Ten」にテーマを変更し、うまくアレンジできたと思ったら、問題があることがわかった。
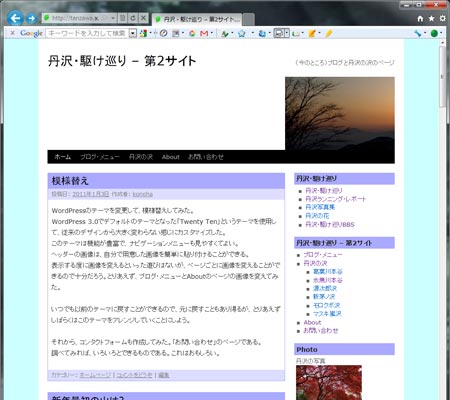
「Internet Explorer 9 Beta」を使っており、これまで「すべてのWebサイトを互換表示で表示する」設定にしていたので気がつかなかったのだが、互換表示にしないと、ヘッダーの画像が右にずれて、正しく表示しないことがわかったのである。
(IE9標準モードではヘッダーの画像が正しく表示されない。)
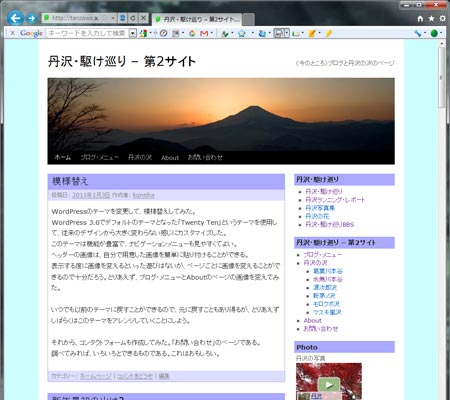
(互換表示モードにすれば、正しく表示される。)
ちなみに、「Firefox」や「Google Chrome」では問題なく表示される。
従来から、ブラウザーによって表示が変わってしまうことは知っていたが、これだけ違ってしまうと問題である。
どうやらCSSの解釈が違ってしまっているようなのだが、WordPressのCSSは設定項目が非常に多く、きめ細かな設定をしているので、どこかに問題があるのか検証するのもむずかしい。なので、「Twenty Ten」か「Internet Explorer」のどちらに問題があるのかよくわからない。
IE9で表示が崩れた場合、簡単にそのサイトを互換表示モードで表示するように変更できるとはいえ、気持ちの良いものでもない。標準モードでも正しく表示してほしいものである。
WordPressはまもなく3.1がリリースされ、標準テーマの「Twenty Ten」も1.2にバージョンアップされる。はたして新しいバージョンで、この問題は改善されるのだろうか?
(1/17追記)
Internet Explorerの開発者ツールを使用してCSSをチェックして、とりあえず正常に表示させる方法はわかった。
しかし、現状のどこに問題があるのかという点については、私のいい加減な知識ではよくわからない。
WordPress 3.1のリリースは間近なようだし、このままもう少し様子を見ることにしよう。
(2/11追記)
Internet Explorer 9 RCでは、この問題は解消された。
ということは、「Twenty Ten」のCSSに問題があったのではなく、IE9 Betaに問題があったようである。
投稿ナビゲーション

 (互換表示モードにすれば、正しく表示される。)
(互換表示モードにすれば、正しく表示される。)
 ちなみに、「Firefox」や「Google Chrome」では問題なく表示される。
従来から、ブラウザーによって表示が変わってしまうことは知っていたが、これだけ違ってしまうと問題である。
どうやらCSSの解釈が違ってしまっているようなのだが、WordPressのCSSは設定項目が非常に多く、きめ細かな設定をしているので、どこかに問題があるのか検証するのもむずかしい。なので、「Twenty Ten」か「Internet Explorer」のどちらに問題があるのかよくわからない。
IE9で表示が崩れた場合、簡単にそのサイトを互換表示モードで表示するように変更できるとはいえ、気持ちの良いものでもない。標準モードでも正しく表示してほしいものである。
WordPressはまもなく3.1がリリースされ、標準テーマの「Twenty Ten」も1.2にバージョンアップされる。はたして新しいバージョンで、この問題は改善されるのだろうか?
(1/17追記)
Internet Explorerの開発者ツールを使用してCSSをチェックして、とりあえず正常に表示させる方法はわかった。
しかし、現状のどこに問題があるのかという点については、私のいい加減な知識ではよくわからない。
WordPress 3.1のリリースは間近なようだし、このままもう少し様子を見ることにしよう。
(2/11追記)
Internet Explorer 9 RCでは、この問題は解消された。
ということは、「Twenty Ten」のCSSに問題があったのではなく、IE9 Betaに問題があったようである。
ちなみに、「Firefox」や「Google Chrome」では問題なく表示される。
従来から、ブラウザーによって表示が変わってしまうことは知っていたが、これだけ違ってしまうと問題である。
どうやらCSSの解釈が違ってしまっているようなのだが、WordPressのCSSは設定項目が非常に多く、きめ細かな設定をしているので、どこかに問題があるのか検証するのもむずかしい。なので、「Twenty Ten」か「Internet Explorer」のどちらに問題があるのかよくわからない。
IE9で表示が崩れた場合、簡単にそのサイトを互換表示モードで表示するように変更できるとはいえ、気持ちの良いものでもない。標準モードでも正しく表示してほしいものである。
WordPressはまもなく3.1がリリースされ、標準テーマの「Twenty Ten」も1.2にバージョンアップされる。はたして新しいバージョンで、この問題は改善されるのだろうか?
(1/17追記)
Internet Explorerの開発者ツールを使用してCSSをチェックして、とりあえず正常に表示させる方法はわかった。
しかし、現状のどこに問題があるのかという点については、私のいい加減な知識ではよくわからない。
WordPress 3.1のリリースは間近なようだし、このままもう少し様子を見ることにしよう。
(2/11追記)
Internet Explorer 9 RCでは、この問題は解消された。
ということは、「Twenty Ten」のCSSに問題があったのではなく、IE9 Betaに問題があったようである。